This is a complete and detailed guide on How to Customise Your Teamgo Terminal.
Here you’ll learn everything you need to know about terminal customisation including how to create flows, how to add your logo to the terminal, how to create information fields and much more.
We will keep updating this guide as we make changes to the software so you’ll always have access to the latest information.
These are the fields we’ll cover:
1. What is the Terminal?
2. How do I get to terminal customisation?
3. Creating a new terminal
4. Customising your main screen
4.1 Background
4.2 Customising elements
4.3 Adding a new element
5. Creating flows
1. What is the Terminal?

First things first, what is the Terminal?
Terminal is the interface that visitors, employees and contractors interact with to sign in and out. In simpler terms, it is the iPad app.
All the components of the terminal are highly customisable, so you can make your terminal reflect your company, collect necessary information and add safety/compliance layers like induction forms or NDAs.
2. How do I get to terminal customisation?
1. Log into your dashboard.
2. Click the Settings icon on the left-hand side of your screen.
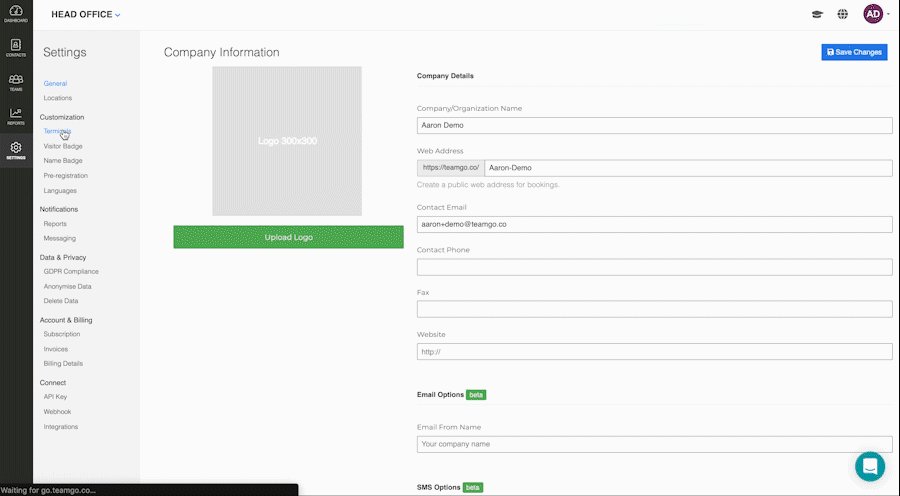
3. In customisation, select Terminals.
Here you can choose to modify existing terminals, or you can create a new one. Today, we’ll create a new one so you’ll learn how to do it from scratch.
3. Creating a new terminal
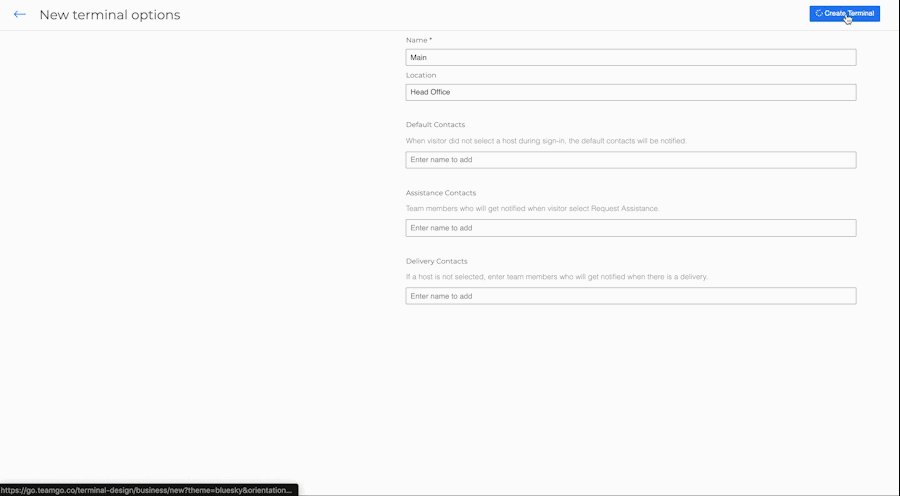
1. In Customisation>Terminal, click Create a new terminal at the top right of the page.
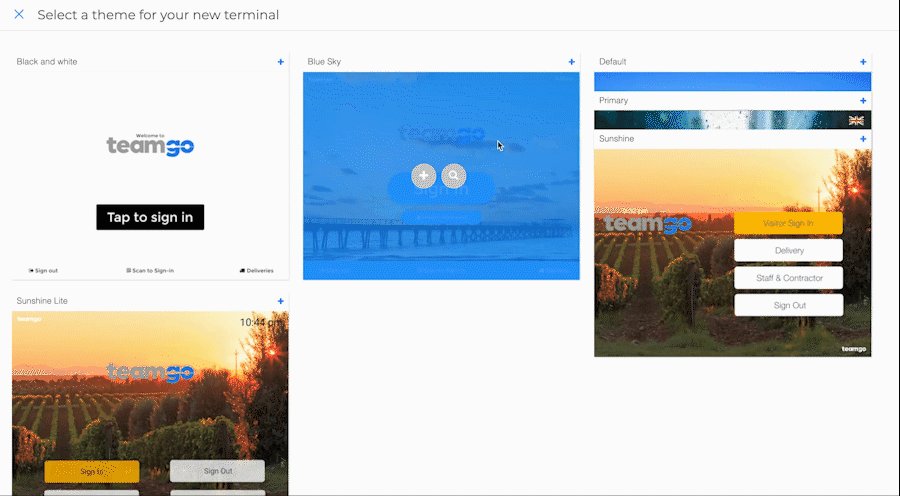
2. Choose your preferred theme.
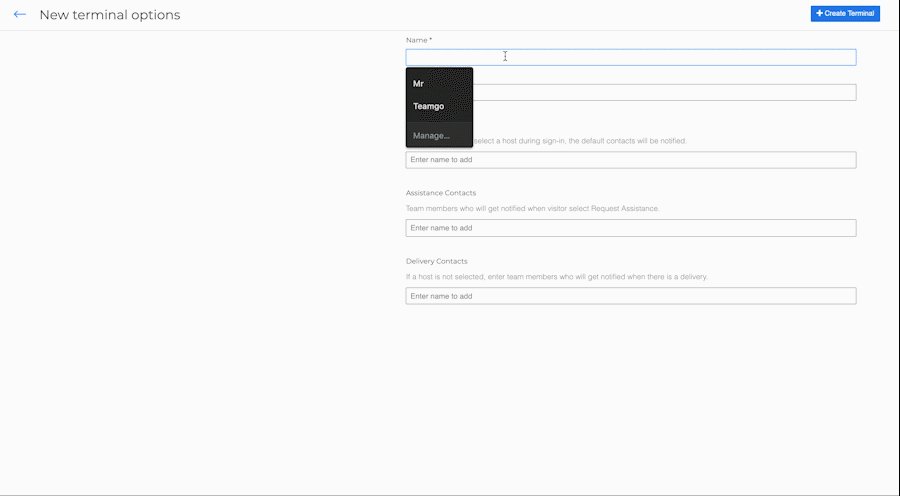
3. Enter a name for the terminal.This could be the main entrance, rear entrance or deliveries only, for example.
4. Type the location of the office, if you have multiple locations.Here you can choose:
-
- A default contact, who will be notified if your visitor does not select a host during sign-in.
- An assistance contact, who will be notified if the visitor presses Request Assistance.
- And a delivery contact, who will be notified if a courier doesn’t select a host.
5. When you’re done, click Create Terminal.This will generate a template terminal which you can alter however you like.

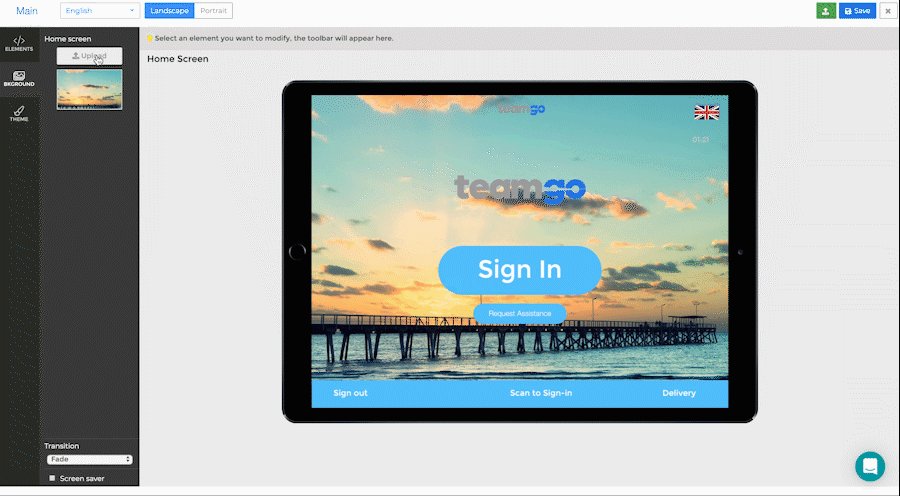
4. Customising your main screen
There are four parts to this process: Choosing a background, Customising elements and Changing elements.
4.1 Choosing a background
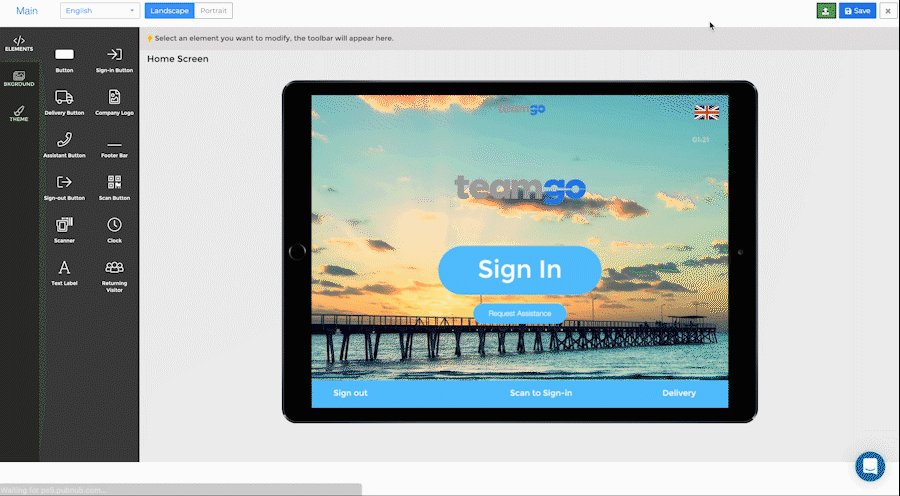
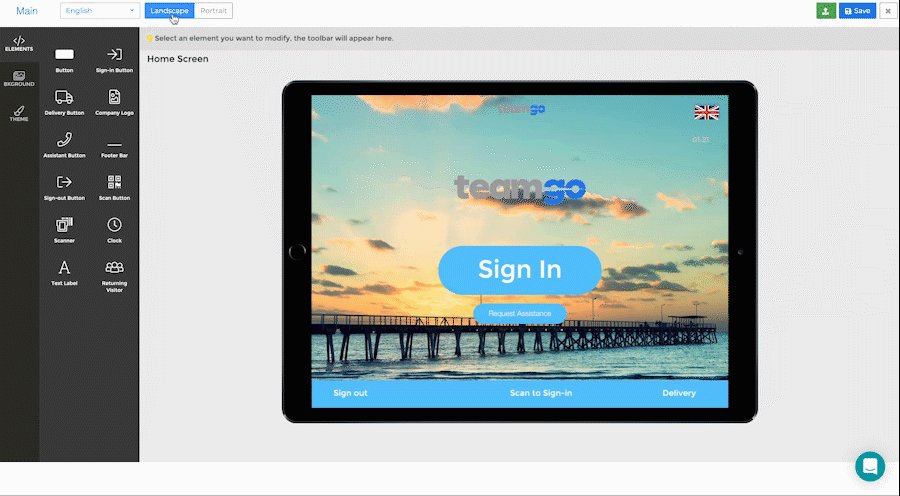
Firstly choose whether you’d like your terminal to be in portrait or landscape mode at the top of the page.
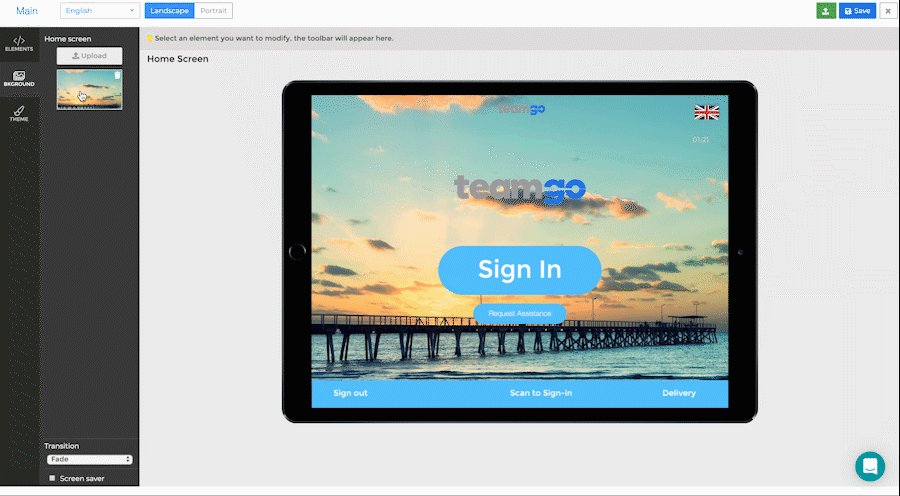
Now, let’s look at the Backgrounds, the second icon on the left-hand side.
Here you can choose to use the default background or upload your own image, which might also reflect your company and branding.
You can even choose multiple images, and an animation to transition between them at the left bottom of the page.
You can also tick the Screen saver box to choose specific text that will appear on your screen when it’s not being used. For example: Welcome to Teamgo.
Don’t forget to delete any photos you don’t want to appear on your terminal by hovering your cursor over it and clicking the Trash can icon.

4.2 Customising elements
The next step is choosing which elements will appear on your terminal.
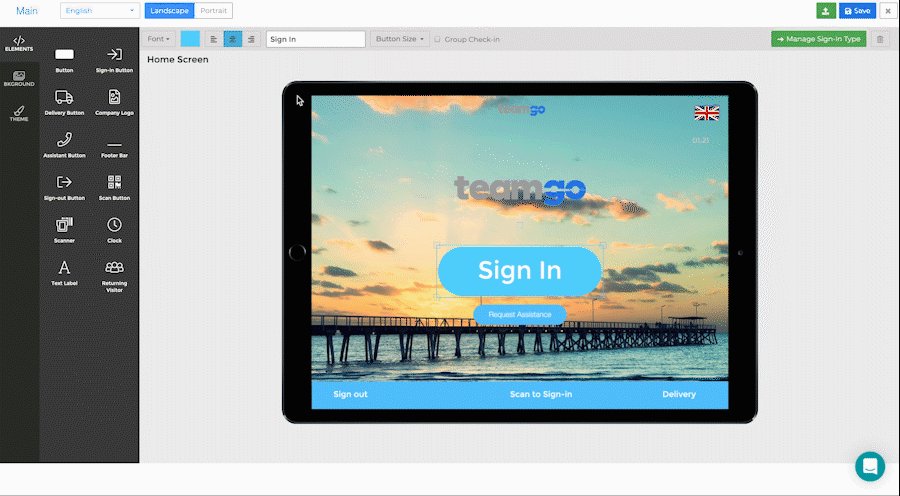
1. Go to the Elements tab by clicking the first icon on the left side of the page.As you can see, the theme we chose has already set up a default layout for those elements.
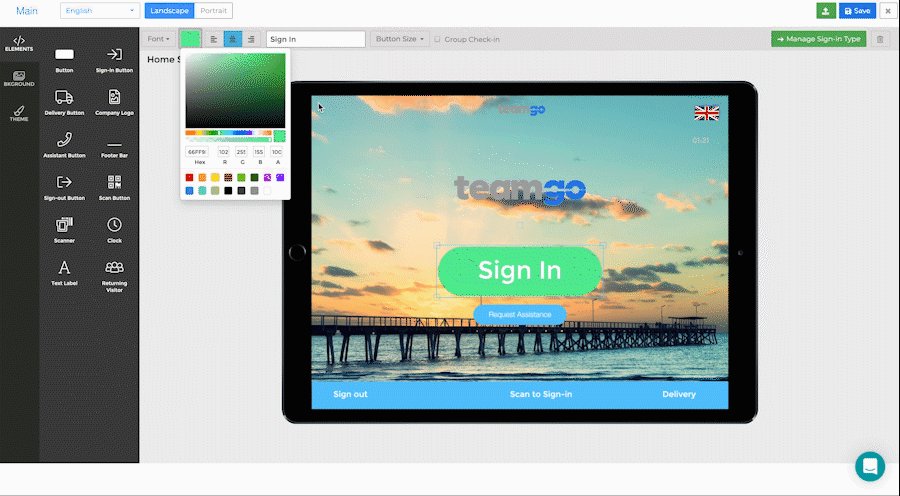
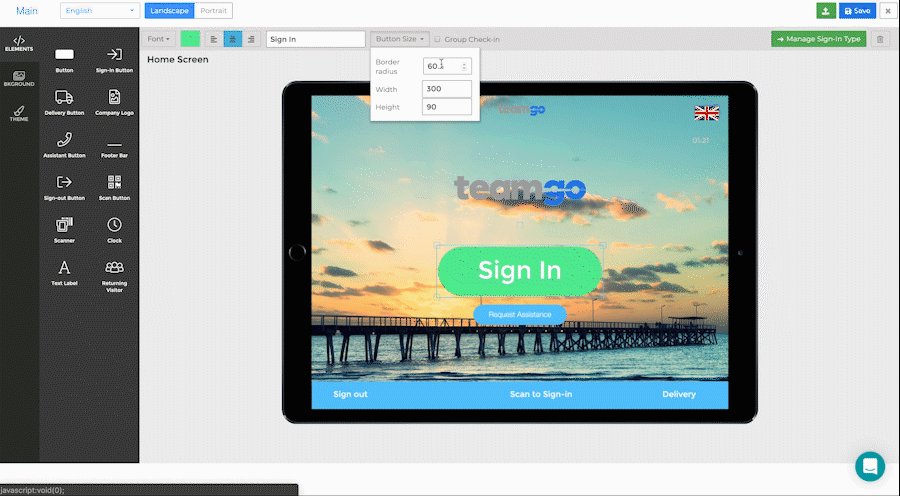
2. To edit an element, click on it and use the toolbar that appears at the top of the page.As you can see, each element has different tools such as colour, font, text box and button dimensions.
3. To change the layout of the elements you can use the alignment and size tools or move and scale objects freely.
4. To delete an element, simply select it and press the Trash can icon at the top right of the page.

4.3 Adding a new element
1. To add a new element, click its icon in the sidebar. Different elements have different editing options.
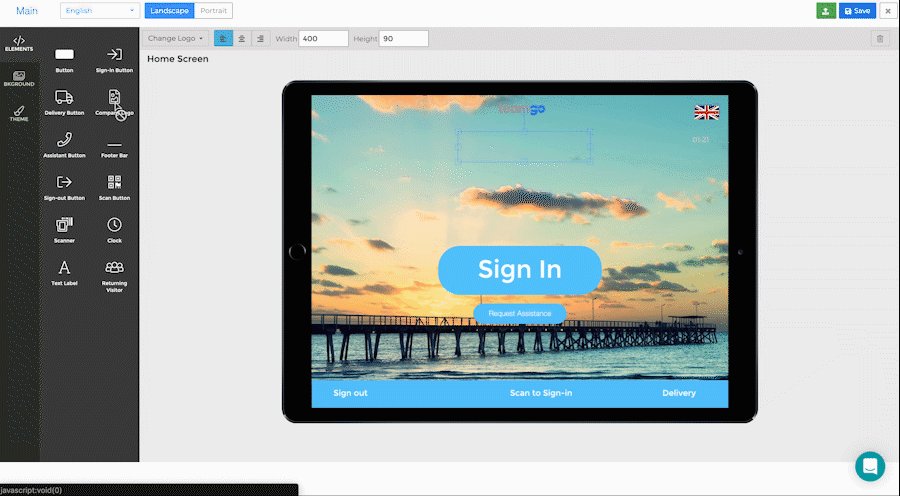
2. To start with, let’s add a company logo.
Select the Teamgo logo. If you’ve deleted the Teamgo logo, add it back by clicking Company Logo in the sidebar.
3. Select the logo and click Change Logo at the top left of the page.
Here you can drag and drop your own image or upload it by clicking on the square. The optimal dimensions are 300×300 pixels.
5. Use your sidebar to add different text, a clock, a QR Code scanner and different buttons.
6. Select them and use the toolbar to edit them, once again.
You can change the colour, font, size, dimensions, text and alignment of your elements.
7. Once you’ve added all your elements and most importantly, your buttons, you can move on to creating flows.

5. Creating Flows
The flows are the main feature of your terminal. A flow is a sequence of screens assigned to a specific button.
Let’s create a flow for the Sign in’ button so you can have a better idea.
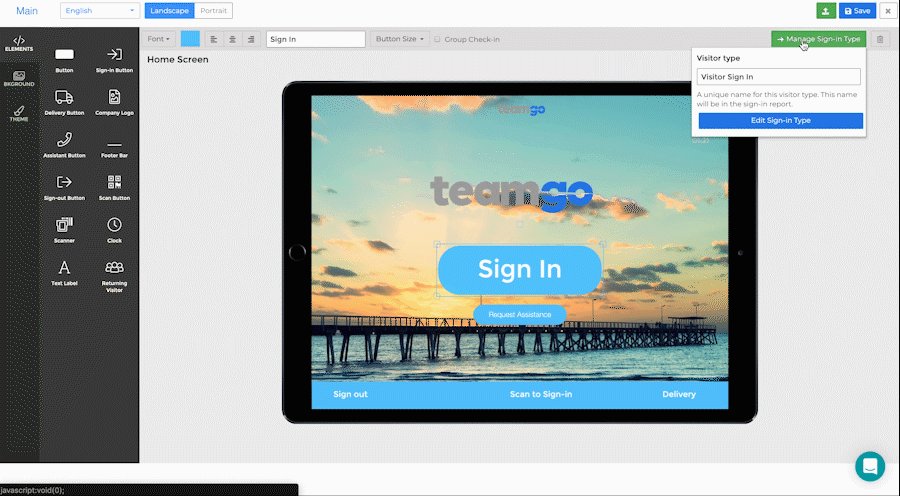
1. Select the Sign in button and then click Manage Sign-in Type, at the top right.
2. Create a unique name for that flow for reporting purposes, such as Visitor Sign-In.
3. Click Edit Sign-in Type.
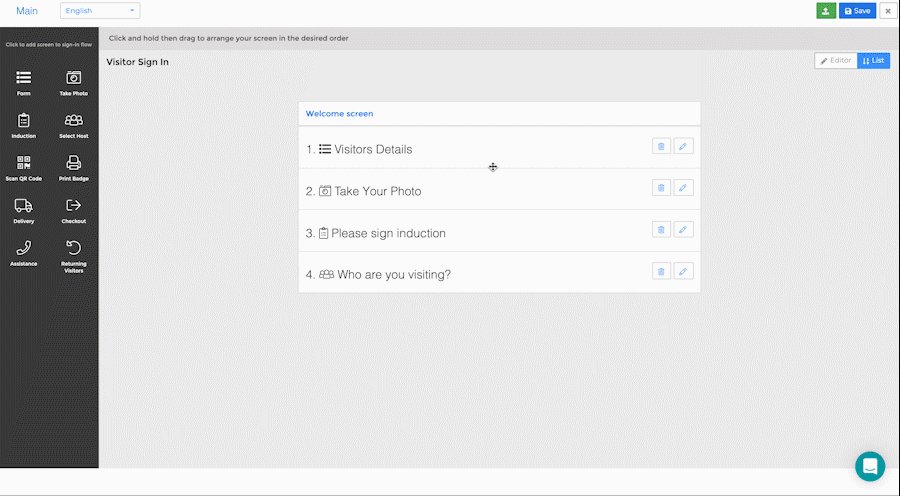
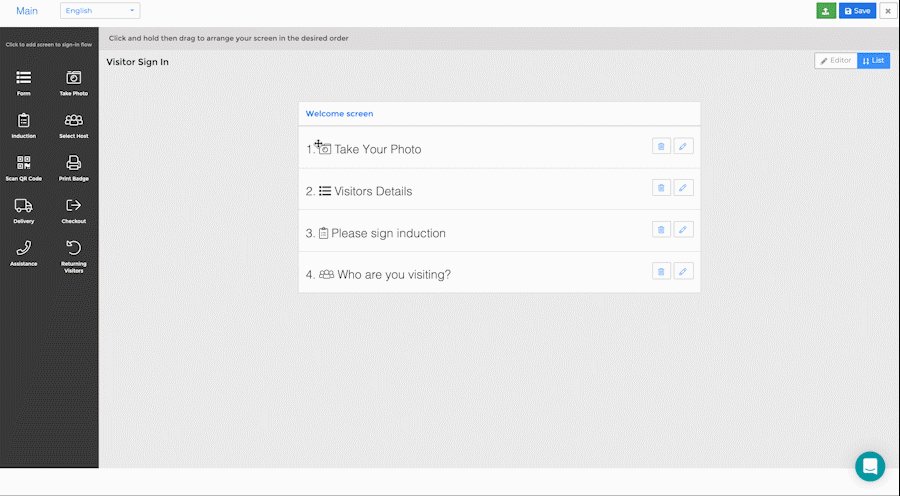
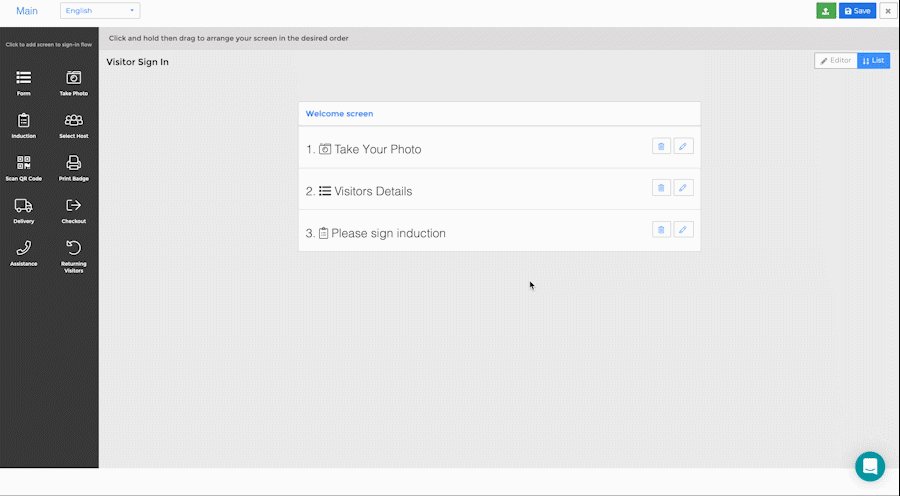
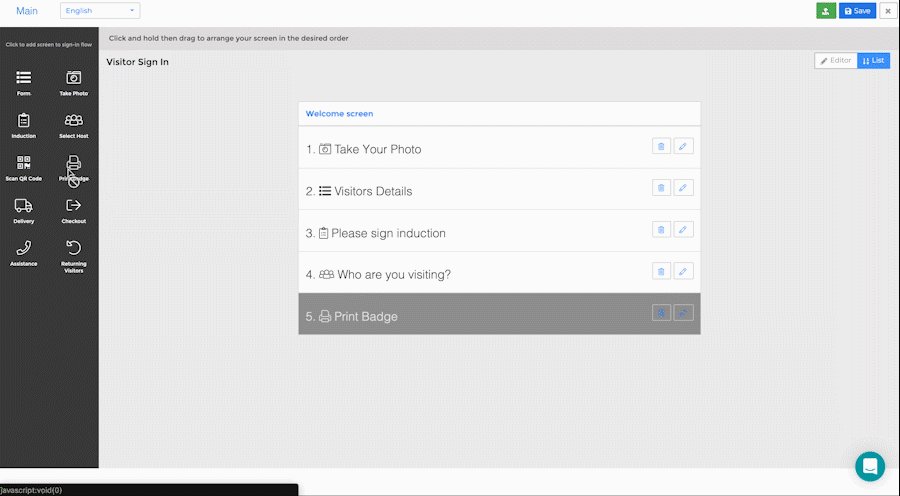
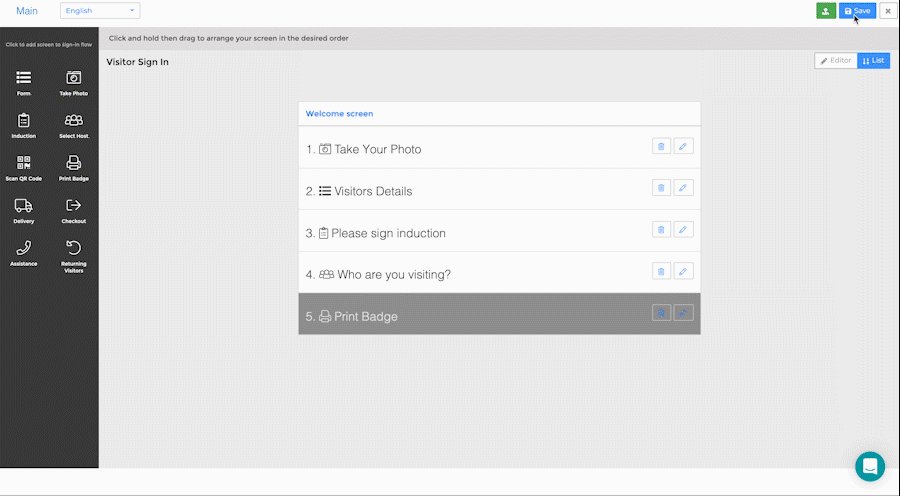
Here you’ll see a list that indicates the default sequence of screens for a Sign-in flow. You can shuffle them around by dragging and dropping each item.

You can also add more items to the list by clicking the elements in the sidebar. Each item represents a screen.
To take a closer look at the screen, click the Pencil icon on the right. To view the list again, you can always click the List button at the top right.
In my Sign-in flow, I want the visitor information form to come first. So I’ve shuffled it around to the first position. The order you choose is up to you.
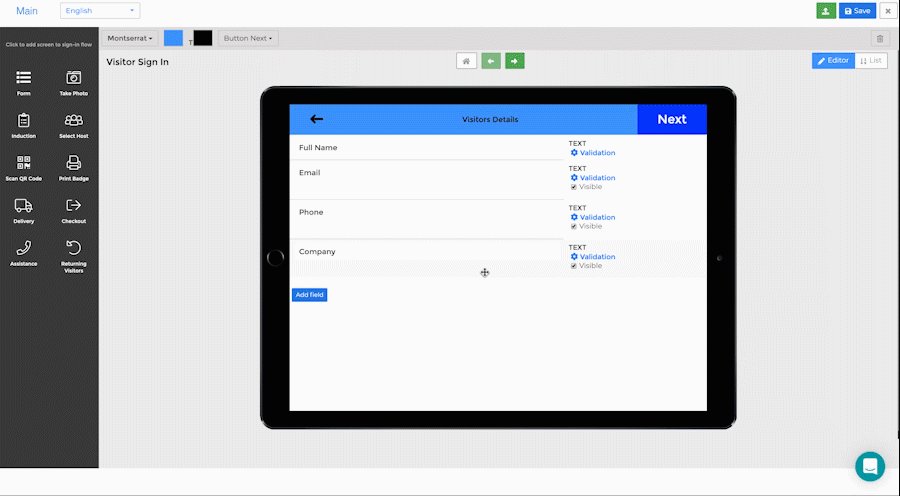
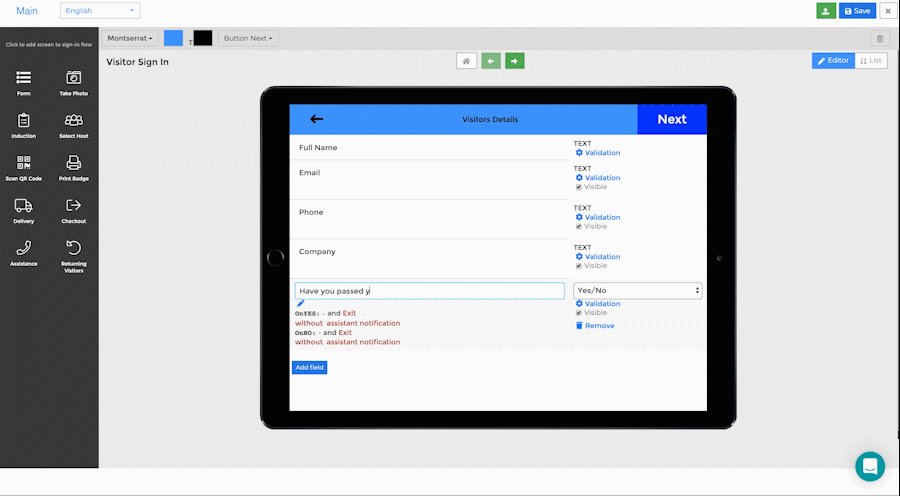
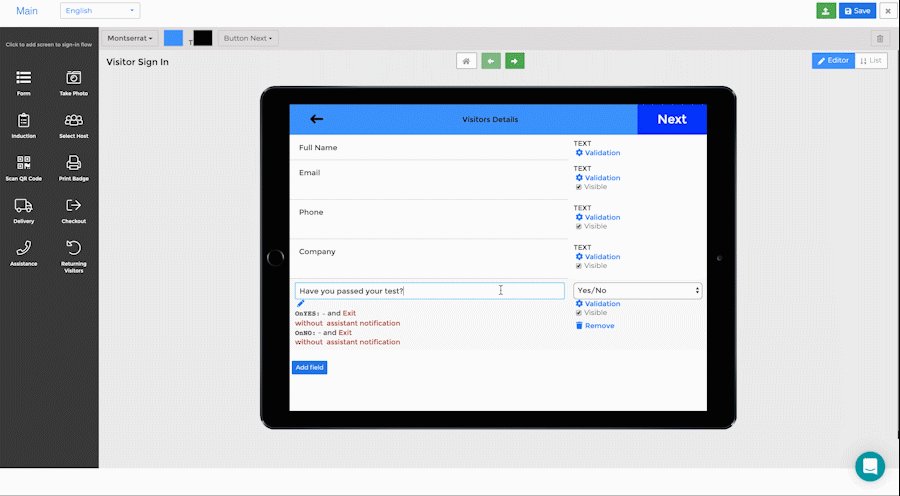
4. Click the pencil icon to edit it.
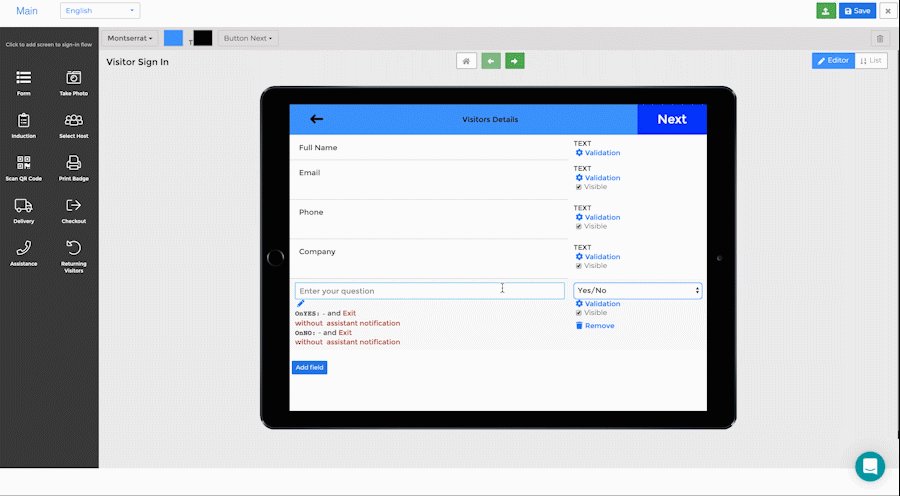
Here you can see four default fields, which you can customize. You can also create new fields according to your company’s requirements by clicking “Add field”.You can see an editing tool next to each field. Here you can choose to hide a field by ticking the visible box and choose what validations are necessary to that field.
You can tick the list and choose whether the field is required, whether it has two words (for a full name), whether it’s an email address and so on.
You can also set other parameters such as the minimum and maximum values of type number and string.
The top bar visuals are also editable.

5. To move to the next screen, click the green arrow at the top.
My second screen is the “Take Photo” screen. Here you can edit the style of the font, the colour of the top bar, the display text, whether the visitor can skip that screen or retake their photo and how long the timer goes for.
6. Once that’s done, click Next.
The next screen is the ‘Induction’ screen. “Induction” will show the nondisclosure agreement your visitor will sign upon arrival.
In the toolbar, there are several options for editing this screen. Such as, changing the font and colour of the decline and next buttons, showing or hiding the signature box, warning visitors if they decline the induction screen, and notifying the default contact on declines.
You can also edit the text body of the Induction Form.
We’ll finish off our flow with the ‘Select Host’ and ‘Print Badge’ screens. In each of these screens, you can edit the buttons to match the design of your other screens.
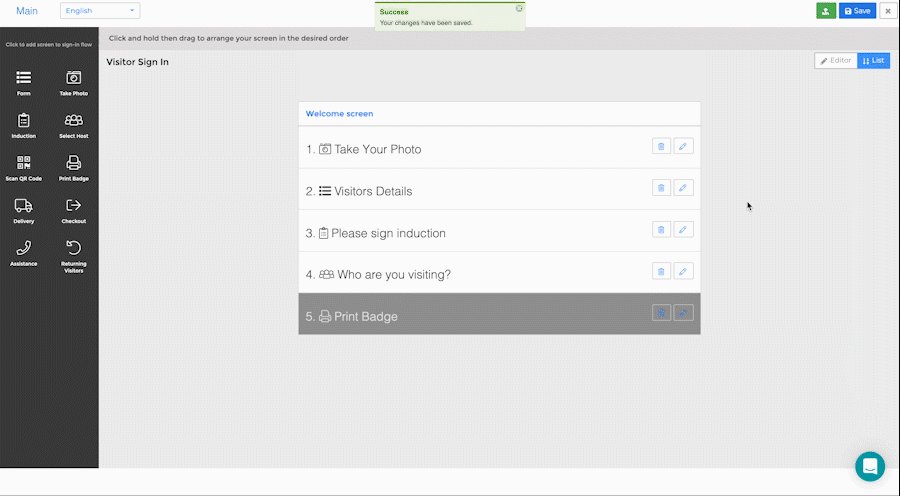
7. When you’re done, click Save at the top right and that flow will be ready to go.
If your new terminal does not upload to the iPad straight away, try again by clicking the green Push button at the top right of the page.

In the “Editor” visualisation type (top right), click the Home icon to return to the Home Screen designer.
You might have noticed that we didn’t use all of the items in the sidebar to build our Sign-in flow. That’s because those items might be more relevant to other flows.
Here are some of the possible flows and editing options for them:
Sign-out flow > Checkout item or Scan QR Code item
In the Sign Out flow, we can change parameters involving the sign-out process including enabling the visitor search function, a visitor list, and notifying hosts of when their visitor signs out.
Delivery flow > Delivery item
In a Delivery Flow, you can choose to show delivery options or hide them. If you haven’t set a Delivery Contact when you first created the terminal, you can configure it in the Terminal Overview by clicking the x button a the top right.
Scan to sign in flow > Scan QR Code item > Take Photo item > Print Badge item
If we set up a Scan to Sign In flow you can choose who can sign in using a QR code such as employees and visitors who have been pre-registered. We can also add other screens to that flows including “Take Photo” or “Print a Badge”.
Scanner flow
If you want to streamline the sign in the process even further you can add a Scanner to your Home Screen and use the toolbar to select if visitors or employees can use the system to Sign In. From there, you can create a Flow with whichever Screens you choose.
Returning Visitor flow > Returning Visitor item > Take Photo item > Select Host item > Print Badge item
The Returning Visitors button also helps streamline the process. This allows Visitors who have previously completed an induction to Sign In using their phone number or email address. From this Screen you can choose to redirect the visitor to an existing Flow or make a new Flow specific to this button.
Request assistance flow > Assistance item
For any visitors that are struggling with Signing In, you can add a Request Assistance Button. This will notify whoever you have chosen as your Assistant contact.
Conclusion
So today you learned:
- What a terminal is
- How to create a new terminal
- How to customise your new terminal
- What a flow is
- How to create new flows
- How to customise your flows
Now you should be able to start creating customising your own terminal.
If you liked this post let us know which was the most helpful part of this guide by tweeting at us here. Or even what you missed from it.